VSCode配置PicGo将图片文件上传到七牛云图床
最近发现VSCode真的是好用的神器。
- 可以敲Python,搞一些效率化的事情。
- 可以开大文件,进行日志快速查找分析。
- 可以用markdown写工作笔记。
- 可以用markdown写BLOG。
在写BLOG时,又发现Picgo + 七牛云直接图片上云,避免转移文档时候还要重新替换图片链接,又省了一件大事。特此记录配置方法。
一、域名配置
在开始配置前,你需要有一个属于你自己的域名,最好完成了域名的备案。现在备案流程也简单,花不了多少事。本站域名在DNSPod购买,域名解析,也是使用的DNSPod,因此下述所有内容均基于DNSPod。其他解析商设置也基本一样。
- 配置图床使用域名的解析:在DNSPod控制台,点击我的域名进入域名解析设置页然后点击解析,进入域名解析配置。

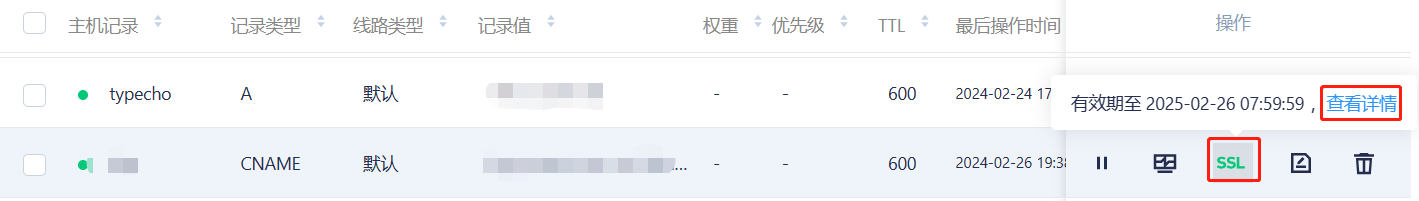
- 先使用A记录解析图床使用二级域名至服务器,鼠标移动到SSL即会弹出SSL证书申请弹窗,点击弹窗中的“立即申请”即可进入SSL证书申请环节。记录域名为Url

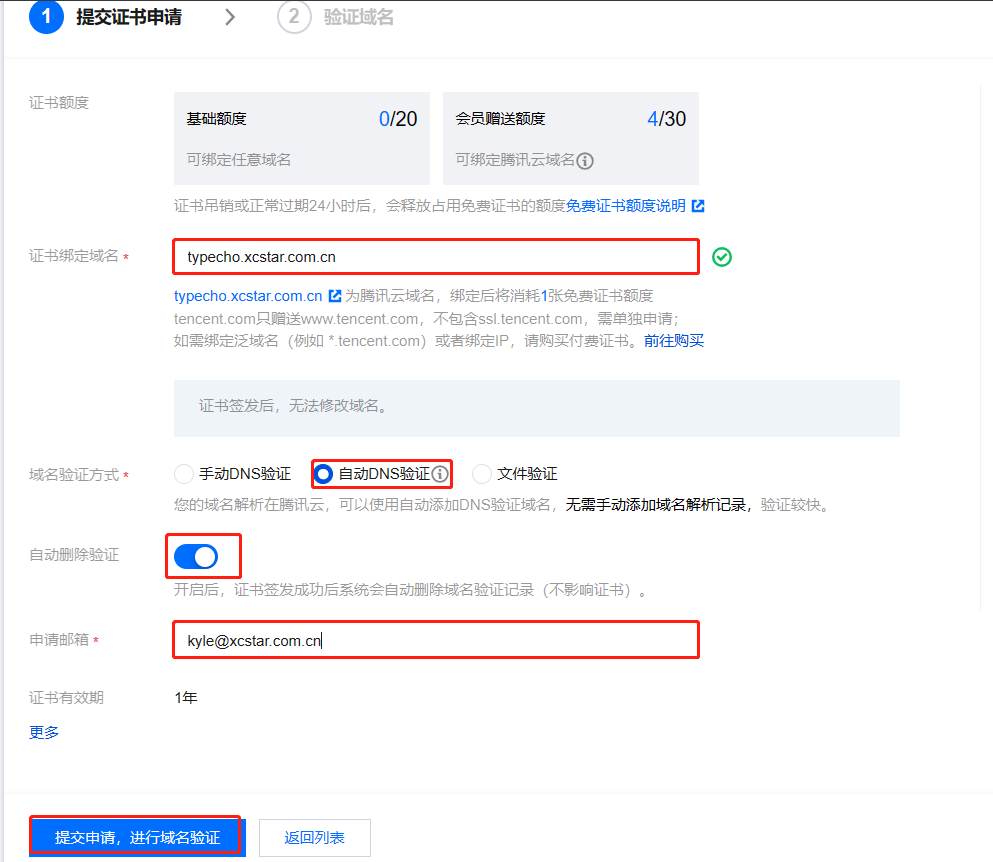
- DNSPod提供免费证书,步骤2界面选择免费后点击申请。填写图床二级域名,选择自动验证,建议选中自动删除验证,填写邮箱,最后点击提交申请。


- 申请提交后,静待审核通过,通过后会通过信息进行反馈提示。完成后,回到域名解析详情页,SSL初会点亮为绿色,鼠标移动到SSL位置弹出证书详情弹窗,点击查看详情,跳转证书页。

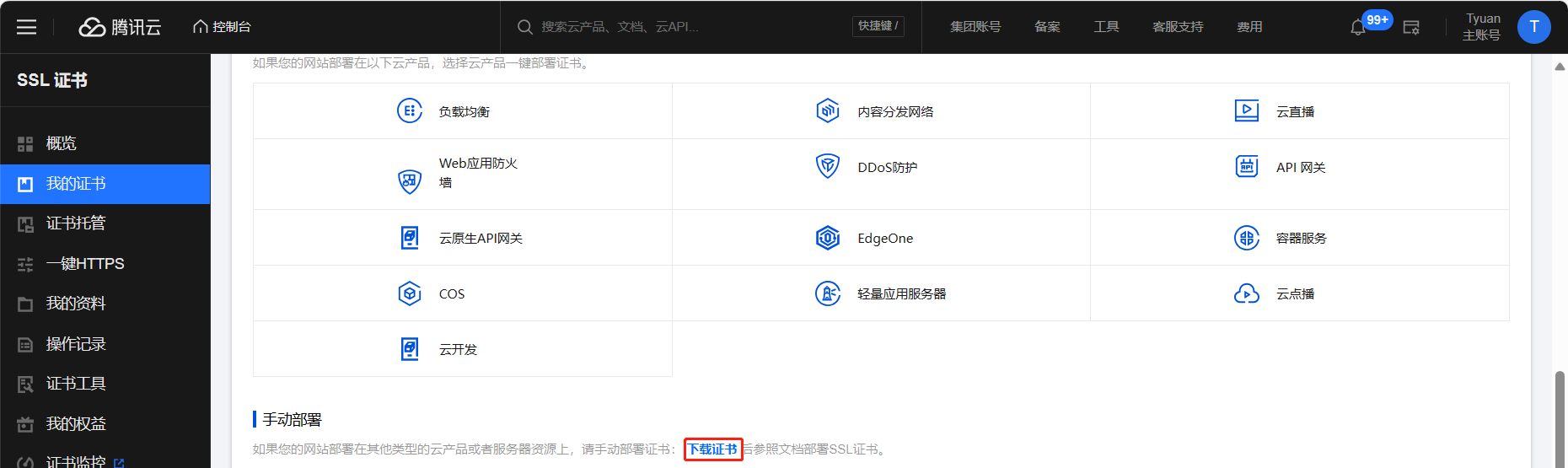
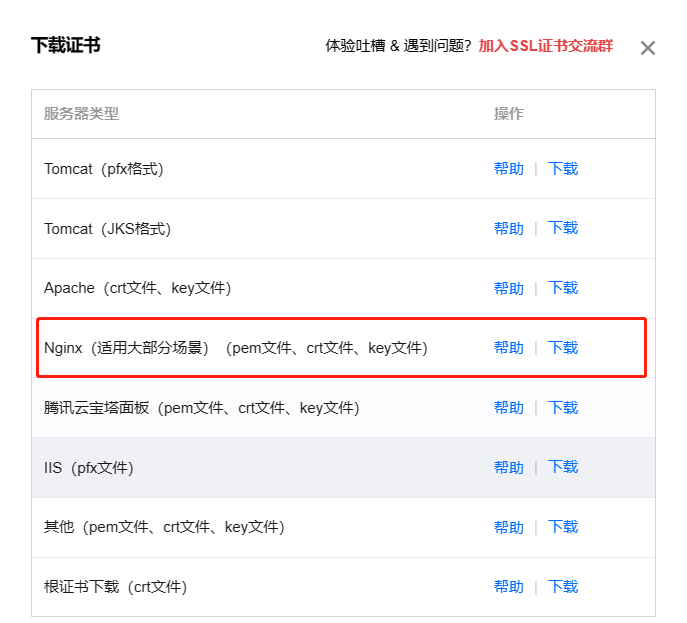
- 证书详情页下拉,会出现下载证书选项,点击。根据需求选择证书类型,此处我选择的是Nginx。


完成后,域名相关的准备工作就已经完成,可以进入下一步七牛云的配置阶段。
二、七牛云的配置
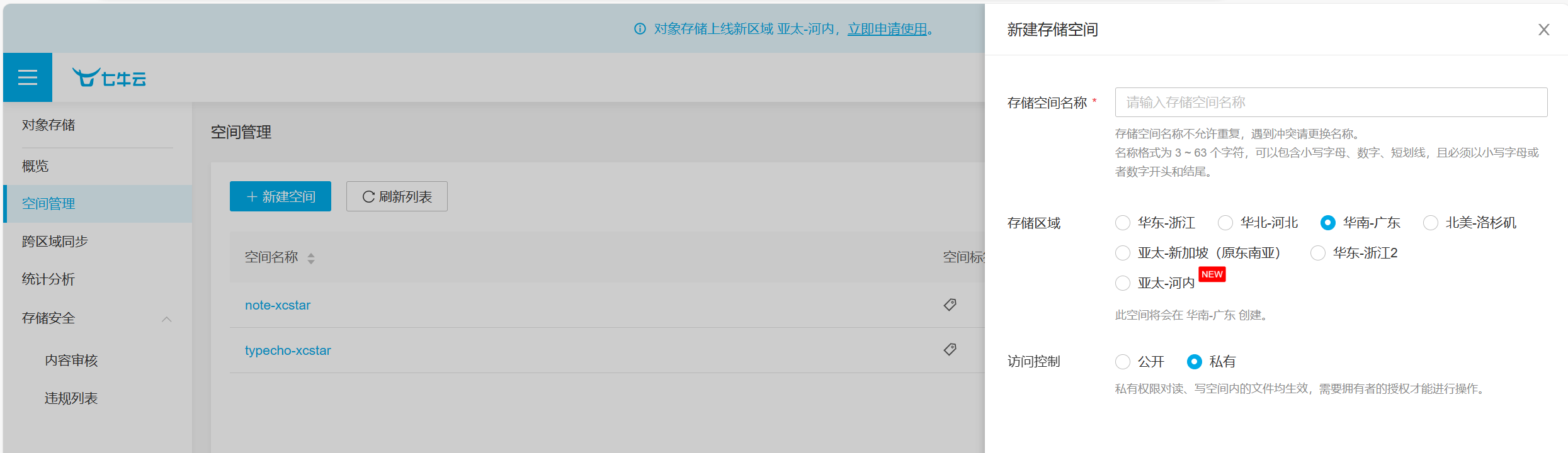
- 在七牛云控制台点击存储空间-新建存储空间,或者进入存储空间后再点击新建空间。在右侧存储空间名称中输入空间名称,访问控制务必选择公开。随后点击确定创建图床空间。记录空间名称为Bucket


空间创建完成后,我们需要配置域名、图片样式,完成后基本就可以使用在Picgo等框架内。
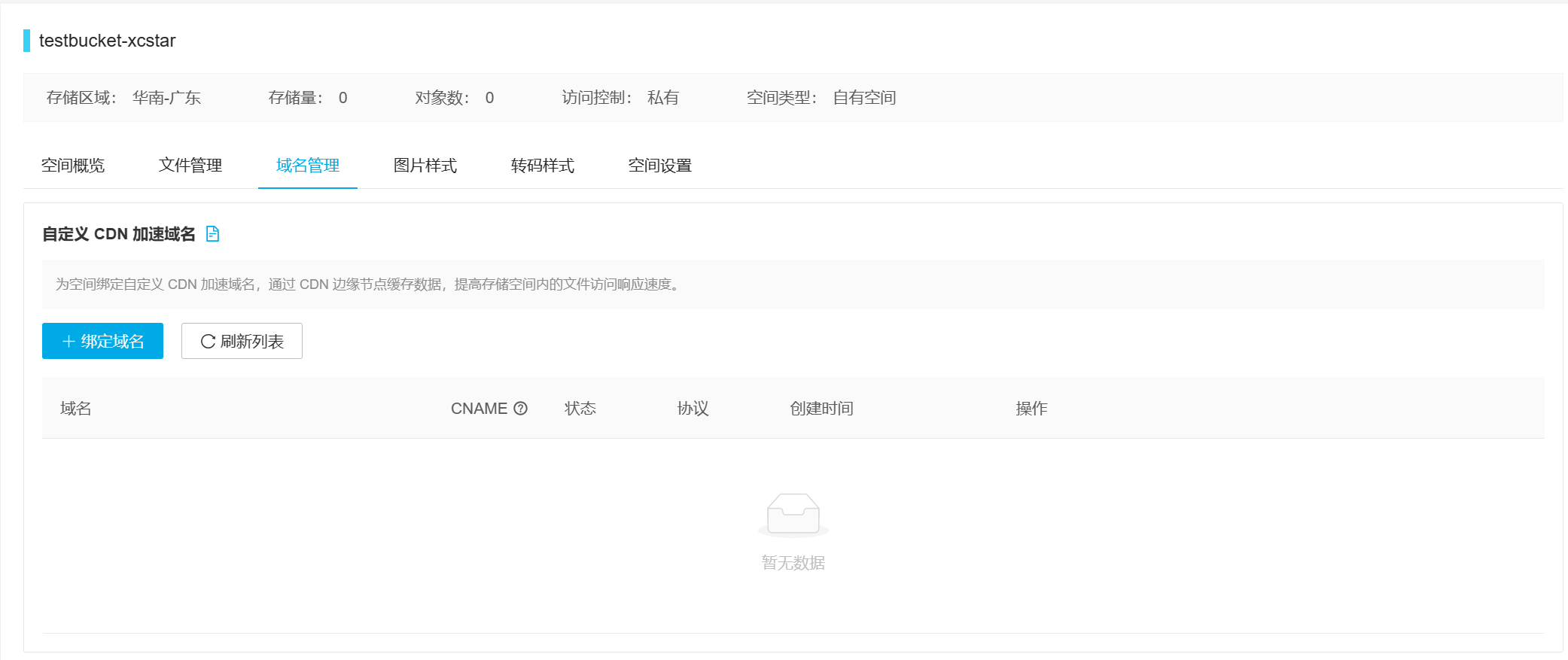
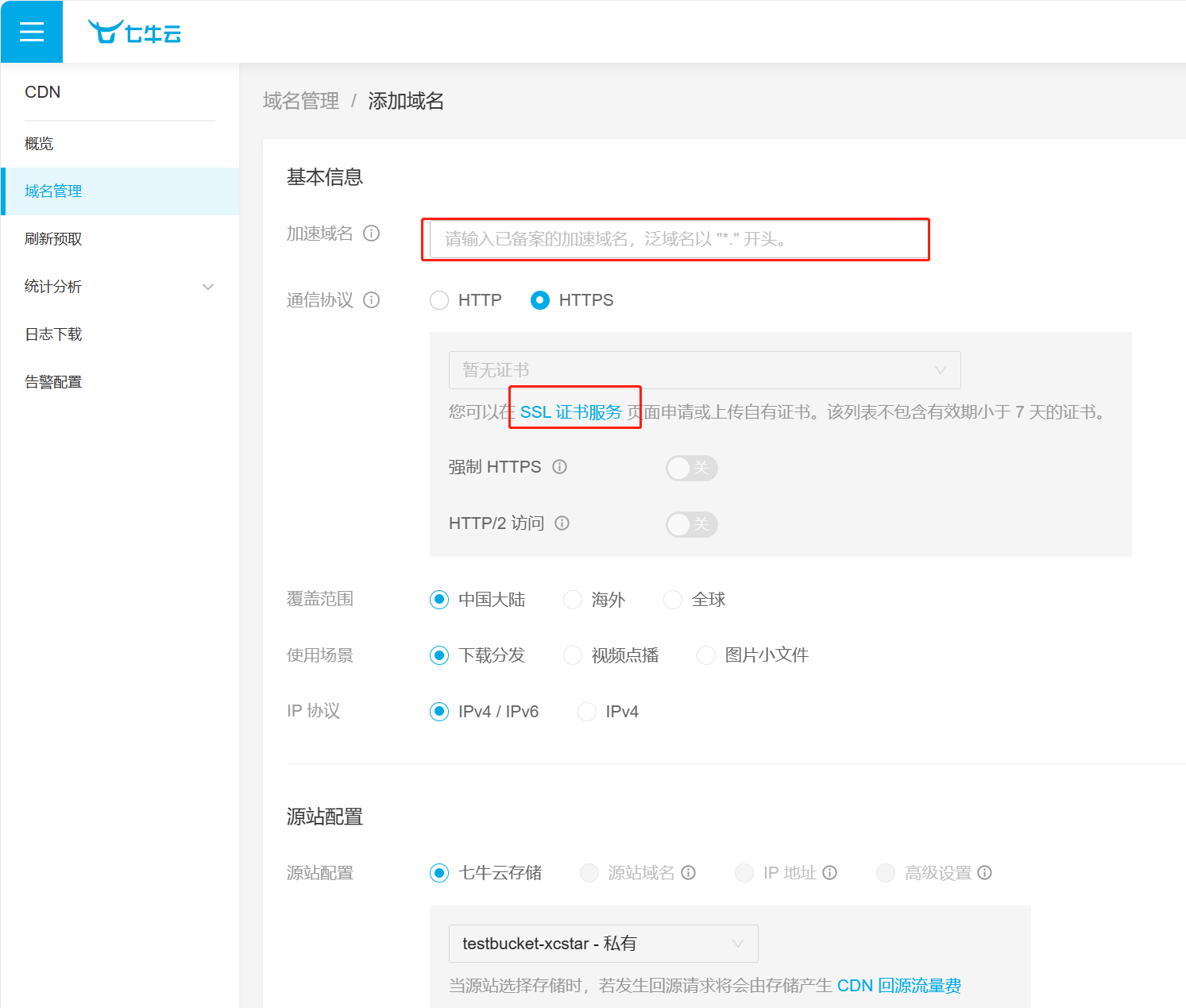
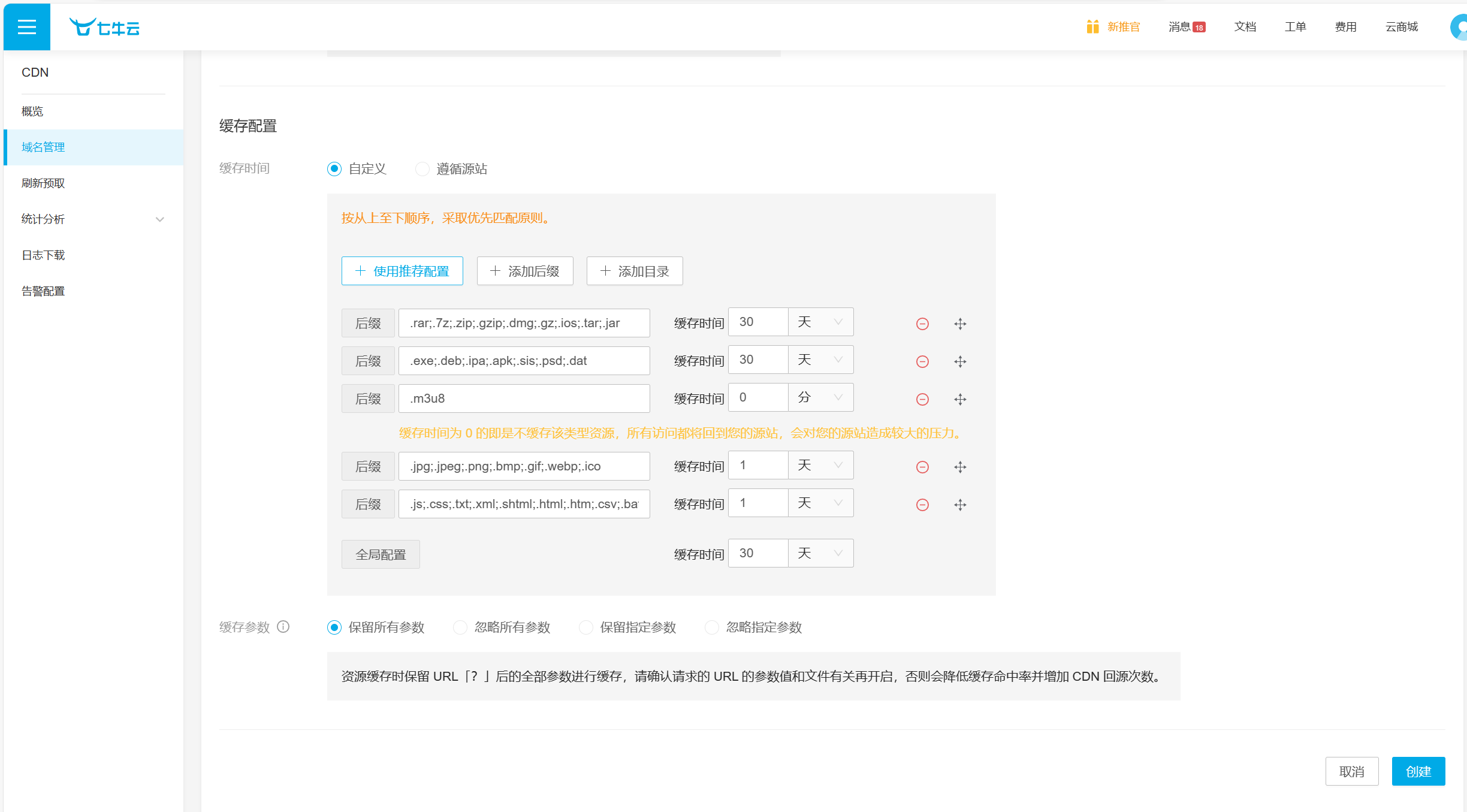
- 点击域名管理标签,进入如图7的自定义域名设置。域名填写一中的图床二级域名,通信协议选择HTTPS,并配置好SSL证书,缓存时间选择自定义-使用推荐配置后点击创建



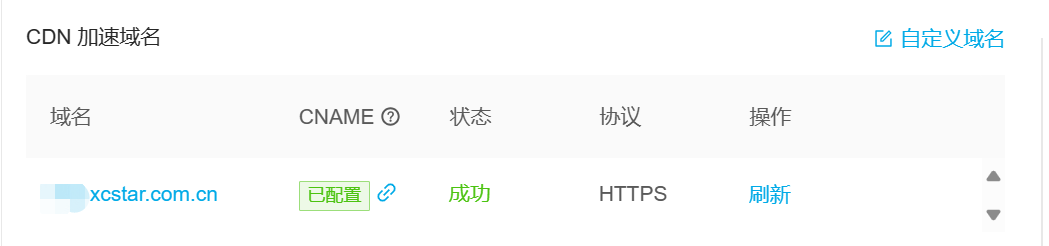
- 域名配置完成后,还需要配置CNAME,如图8,CNAME处显示为未配置,鼠标移动到🔗符号处,会弹出CNAME配置,点击复制。此时,再回到DNSPod的域名解析处,修改图床域名为CNAME记录,记录值为前边复制的内容。成功后CNAME状态会显示为绿色已配置


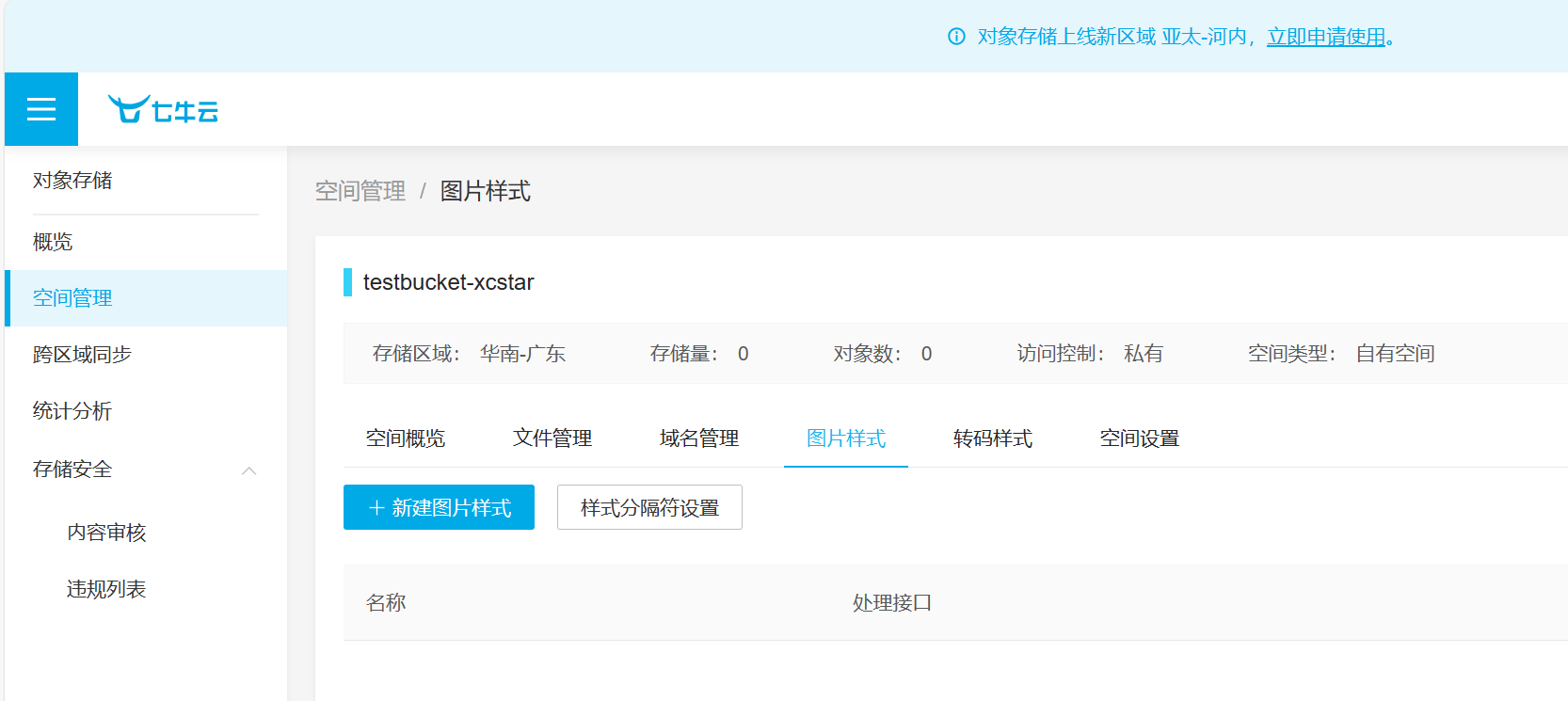
- 接下来需要配置图片样式,点击图片样式标签,进入图片样式配置。记录样式名称为Options


- 最后需要确定存储图片所在路径,并记录路径值为path

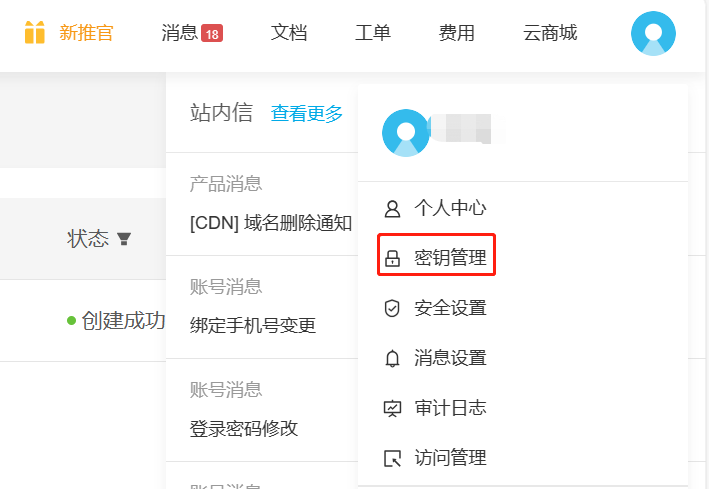
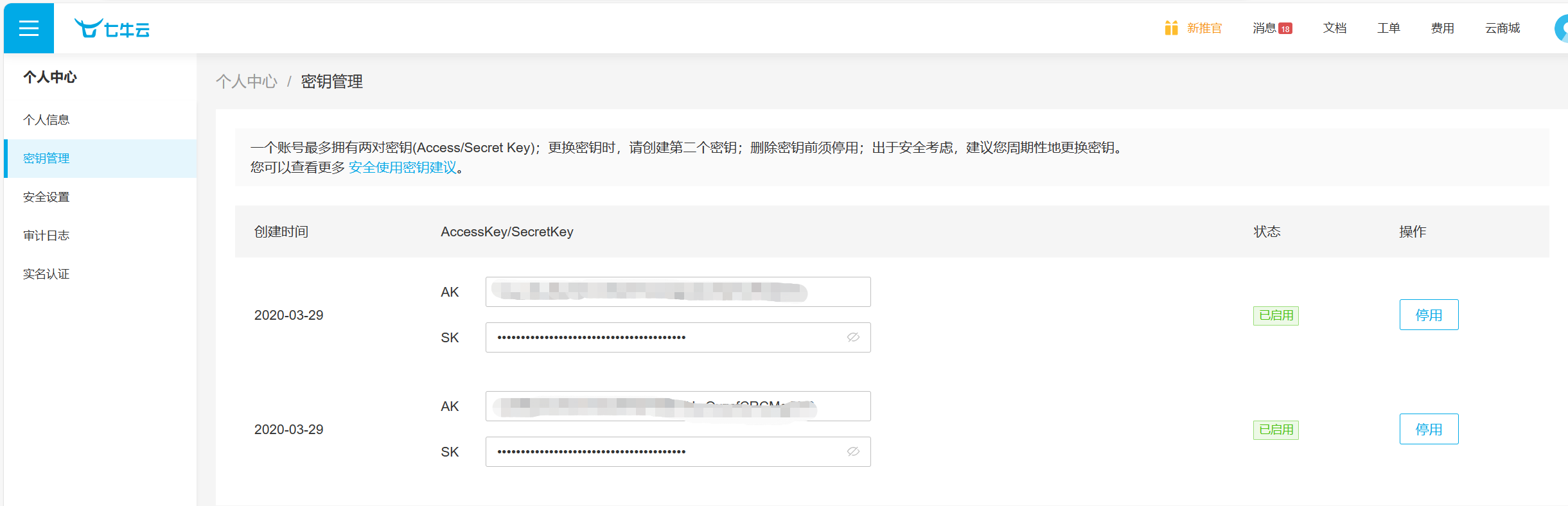
- 此外,在配置Picgo的时候,还需要使用AK以及SK。在页面右上角头像,点击头像弹出菜单,选择密钥管理,进入后可以新建、获取AK和SK,分别记录为AccessKey 及SecretKey。


三、VisualStudioCode配置
以上完成后,配置PicGo的所有参数均已获取完成,最后的最后就只剩下安装、配置PicGo。
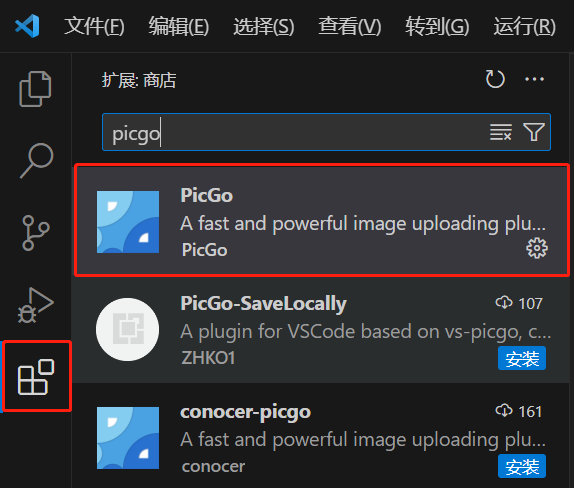
1.VisualStudioCode安装PicGo插件,插件的安装简单至极,进扩展(Ctrl+Shift+X),查找PicGo,插件第一项应该就是我们的目标,不要犹豫安装他。

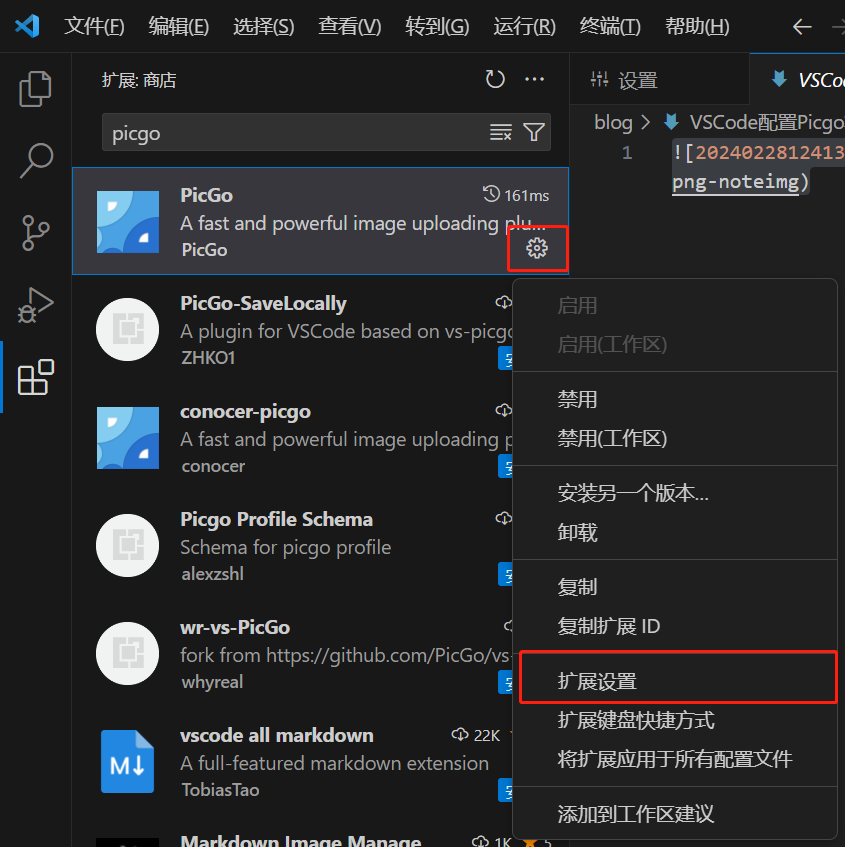
- 配置PicGo插件,点击插件右下角设置键,再选择扩展设置。

配置关键项 - PicGo/Pic Bed:Current,首先必须要设置为qiniu图14 PicBed Current配置
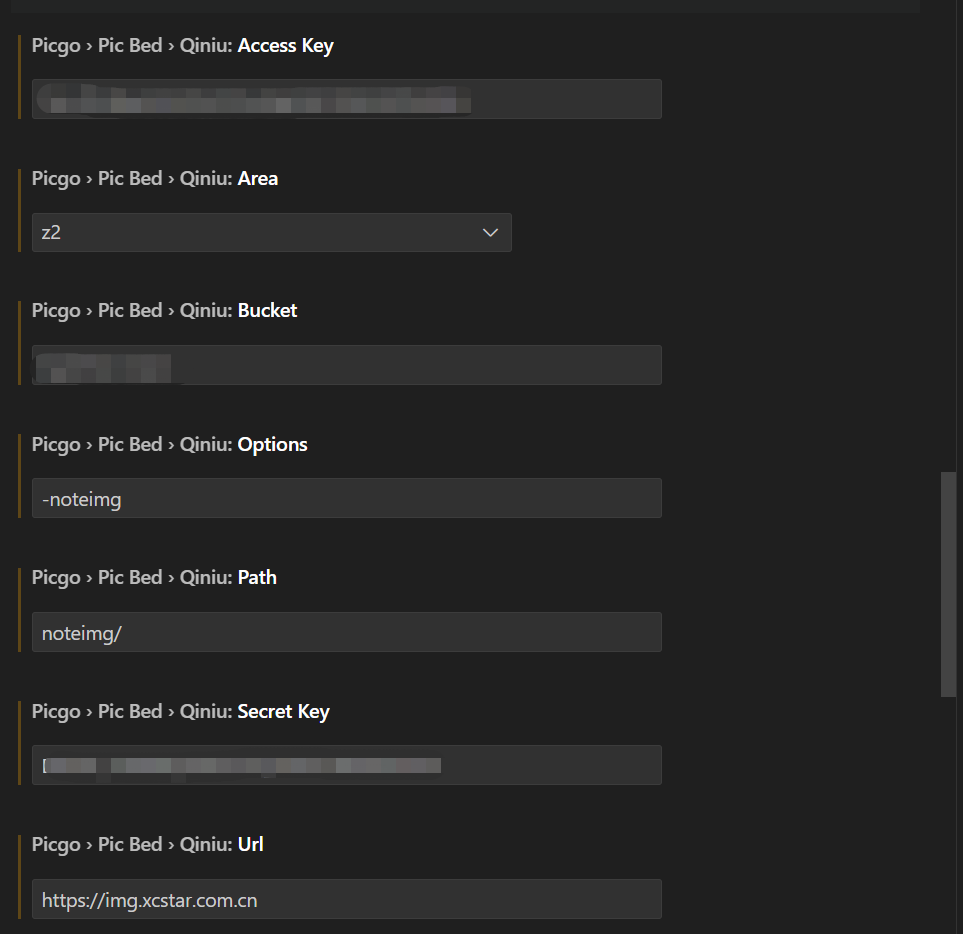
配置关键项 - 其他(AK, SK, Area, Path, Options, Bucket, Url等),还记得前边记录的各项参数么,按名填入下述配置项,完事。唯一Area未记录的,如果配置错,在上传时根据提示修改即可,这里是z2。

四、使用快捷键
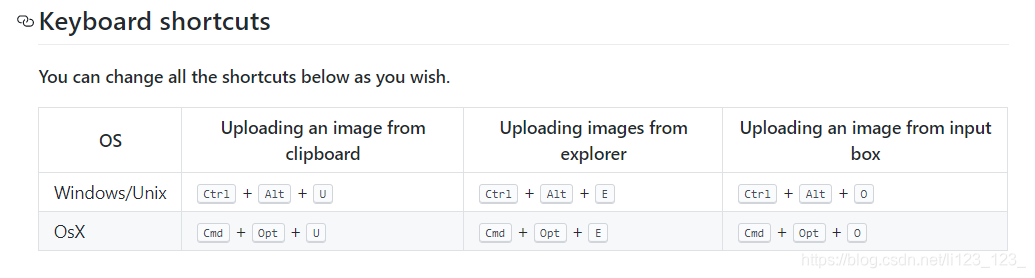
PicGo有三组快捷键
- 从剪切板粘贴上传: Ctrl+Alt+U
- 从文件选择上传:Ctrl+Alt+E
- 从文件路径上传:Ctrl+Alt+O
上传完成后,会直接按markdown格式转化成网络图片插入。



怎么收藏这篇文章?
字里行间流露出真挚的情感,让人感同身受,共鸣不已。